In the last blog, we explored the integration part and some of the basic features of Google Maps Javascript API. If you haven’t read it, check the below link 👇️
Integration of Google Maps with React | Part 1
Now let’s explore some of the advanced features of Google Maps Javascript API.
Handling the zoom level of the map
We have already seen in the previous blog how to set the default zoom level by passing the zoom property to the GoogleMap component and the dynamic zoom level of the map by using the fitBounds method inside the onLoad function.
Now let’s see how we can handle the zoom level on user actions.
Use the setZoom method from Maps Javascript API inside the callback function to handle the zoom level on user actions as described in the below code snippet.
| /* global google */ | |
| import { GoogleMap, Marker, useLoadScript } from "@react-google-maps/api"; | |
| import "./App.css"; | |
| const App = () => { | |
| const { isLoaded } = useLoadScript({ | |
| googleMapsApiKey: process.env.REACT_APP_GOOGLE_API_KEY, | |
| }); | |
| const [mapRef, setMapRef] = useState(); | |
| const markers = [ | |
| { lat: 18.5204, lng: 73.8567 }, | |
| { lat: 18.5065, lng: 73.7794 }, | |
| { lat: 18.559, lng: 73.7868 }, | |
| { lat: 18.5913, lng: 73.7389 }, | |
| { lat: 18.6298, lng: 73.7997 }, | |
| ]; | |
| const onLoad = (map) => { | |
| const bounds = new window.google.maps.LatLngBounds(); | |
| markers?.forEach(({ lat, lng }) => bounds.extend({ lat, lng })); | |
| map.fitBounds(bounds); | |
| setMapRef(map); | |
| }; | |
| const handleMarkerClick = (lat, lng) => { | |
| mapRef?.setZoom(15); | |
| mapRef?.panTo({ lat, lng }); | |
| }; | |
| return ( | |
| <GoogleMap mapContainerClassName="map-container" onLoad={onLoad}> | |
| {markers.map(({ lat, lng }) => ( | |
| <Marker | |
| onClick={() => { | |
| handleMarkerClick(lat, lng); | |
| }} | |
| position={{ lat, lng }} | |
| /> | |
| ))} | |
| </GoogleMap> | |
| ); | |
| }; | |
| export default App; |
Local States
- mapRef: Stores the reference of the map component, using which you can access all the predefined methods of the map.
Callback functions
onLoad on GoogleMap component (onLoad):
Set the reference of the map component
Set a default view of the map
onClick on Marker component (handleMarkerClick):
Set the clicked marker at the center position of the map by providing the latitude and longitude to the panTo method.
Set the new zoom level by using the setZoom method.
Drawing Tool
The DrawingManager component from Maps Javascript API provides a graphical interface for users to draw polygons, rectangles, polylines, circles, and markers on the map.
The Drawing Tools are a self-contained library separate from the main Maps API JavaScript code. To use the functionality contained within this library, you must first load it using the useLoadScript hook as described below.
| /* global google */ | |
| import { GoogleMap, DrawingManager, useLoadScript } from "@react-google-maps/api"; | |
| import "./App.css"; | |
| const App = () => { | |
| const { isLoaded } = useLoadScript({ | |
| googleMapsApiKey: process.env.REACT_APP_GOOGLE_API_KEY, | |
| libraries: ['drawing'] | |
| }); | |
| const center = useMemo(() => ({ lat: 18.52043, lng: 73.856743 }), []); | |
| return ( | |
| <GoogleMap mapContainerClassName="map-container" center={center} zoom={10}> | |
| <DrawingManager /> | |
| </GoogleMap> | |
| ); | |
| }; | |
| export default App; |
Once you load the drawing library and render the DrawingManager component under GoogleMap, you will find drawing options in the top left corner of the map.

The DrawingManager component takes a set of options that define the set of controls to display, the position of the control, and the initial drawing state. That means you can customize the drawing tool by passing the options to the drawing manager.
drawingManagerOptions = {
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [
google.maps.drawing.OverlayType.MARKER,
google.maps.drawing.OverlayType.CIRCLE,
google.maps.drawing.OverlayType.POLYGON,
google.maps.drawing.OverlayType.POLYLINE,
google.maps.drawing.OverlayType.RECTANGLE
]
},
polylineOptions: {
strokeColor: 'black',
strokeWeight: 5,
editable: false,
zIndex: 1,
geodesic: true
}
}
- drawingControl: defines the visibility of the drawing tools selection interface on the map.
- drawingControlOptions: defines the position of the control and the types of overlays that should be represented in the control.
- Each type of overlay can be assigned a set of default properties, that define the appearance of the overlay when first created. These are defined in that overlay’s {overlay}Options property (where {overlay} represents the overlay type).
- For example, a circle’s fill properties, stroke properties, zIndex, and clickability can be defined with the circleOptions property.
Geofencing
A geofence is a virtual perimeter (fence) defined around a specific geographic location.
We can work with the geofence to carry out various operations when an object with internet connectivity, like a mobile phone or a car enters or leaves such an area.
For example, we can notify customers when a delivery driver is near their home, match a user with the nearest rideshare driver, or send customers to the closest store location.
Suppose there is a set of coordinates that forms a route/path on the map, and you want to define a boundary (geofence) for that specific path. To create a geofence, you need to find area boundaries and draw those on google maps as a polygon using the Polygon component from Maps Javascript API as described in the below code snippet.
| export const route = [ | |
| { lat: 18.51454707519716, lng: 73.8537696352756 }, | |
| { lat: 18.515016654278245, lng: 73.85378369073207 }, | |
| { lat: 18.515585939287593, lng: 73.85378376556893 }, | |
| { lat: 18.51566003155854, lng: 73.85378752539927 }, | |
| { lat: 18.515876382632683, lng: 73.85380300709059 }, | |
| { lat: 18.516282912533594, lng: 73.85383165784548 }, | |
| { lat: 18.516391144126338, lng: 73.85383565996639 }, | |
| { lat: 18.51660197254205, lng: 73.85389259774601 }, | |
| { lat: 18.516938897877555, lng: 73.85390971192992 }, | |
| { lat: 18.517353915981122, lng: 73.85392854448064 }, | |
| { lat: 18.51760341543888, lng: 73.85394228850623 }, | |
| { lat: 18.51786304875405, lng: 73.85398214019949 }, | |
| { lat: 18.51817273627854, lng: 73.85403265833345 }, | |
| { lat: 18.518270880576, lng: 73.85405864669173 }, | |
| { lat: 18.518353587931887, lng: 73.85409041207521 }, | |
| { lat: 18.518403182849962, lng: 73.85412192803113 }, | |
| { lat: 18.518459453989585, lng: 73.85418160718172 }, | |
| { lat: 18.518501538781123, lng: 73.85424803278084 }, | |
| { lat: 18.51852725906521, lng: 73.85431706927781 }, | |
| { lat: 18.518542836941876, lng: 73.8543767484284 }, | |
| { lat: 18.51856153843445, lng: 73.85450561160832 }, | |
| { lat: 18.51857155574905, lng: 73.8545932522409 }, | |
| { lat: 18.518806491603204, lng: 73.85456520823463 }, | |
| { lat: 18.519070988477534, lng: 73.85453401831698 }, | |
| { lat: 18.519313701508562, lng: 73.85450619566012 }, | |
| { lat: 18.519503891333375, lng: 73.85450386223147 }, | |
| { lat: 18.519749341282697, lng: 73.85451882759307 }, | |
| { lat: 18.520087754624466, lng: 73.8545380571112 }, | |
| { lat: 18.520228517646167, lng: 73.85454696486514 }, | |
| { lat: 18.520270800030406, lng: 73.85457982192557 }, | |
| ]; |
| /* global google */ | |
| import { GoogleMap, Polygon, Polyline } from "@react-google-maps/api"; | |
| import React from "react"; | |
| import { useState } from "react"; | |
| import { route } from "./data"; | |
| import "./App.css"; | |
| const App = () => { | |
| const { isLoaded } = useLoadScript({ | |
| googleMapsApiKey: process.env.REACT_APP_GOOGLE_API_KEY, | |
| libraries: ['drawing'] | |
| }); | |
| const [polygonPath, setPolygonPath] = useState(); | |
| const polygonOptions = { | |
| strokeColor: "yellow", | |
| strokeOpacity: 0.5, | |
| strokeWeight: 3.0, | |
| fillColor: "red", | |
| fillOpacity: 0.2, | |
| }; | |
| const onLoad = () => { | |
| const path = route; | |
| const bufferDistance = 0.00008; | |
| const x = path.map( | |
| (obj) => | |
| new google.maps.LatLng( | |
| obj.lat + bufferDistance, | |
| obj.lng - bufferDistance | |
| ) | |
| ); | |
| path.reverse(); | |
| const y = path.map( | |
| (obj) => | |
| new google.maps.LatLng( | |
| obj.lat - bufferDistance, | |
| obj.lng + bufferDistance | |
| ) | |
| ); | |
| const coordinates = [...x, ...y]; | |
| const areaBoundary = coordinates.map((obj) => { | |
| return { lat: obj.lat(), lng: obj.lng() }; | |
| }); | |
| setPolygonPath(areaBoundary); | |
| }; | |
| return ( | |
| <GoogleMap | |
| mapContainerClassName="map-container" | |
| center={{ lat: 18.518056173723338, lng: 73.85410993103704 }} | |
| zoom={17} | |
| onLoad={onLoad} | |
| > | |
| <Polyline path={route} /> | |
| <Polygon path={polygonPath} options={polygonOptions} /> | |
| </GoogleMap> | |
| ); | |
| }; | |
| export default App; |
- onLoad function is responsible for creating area boundaries that act as a geofence for the specified route.
- The polygon component takes a set of options that helps you to customize the polygon.
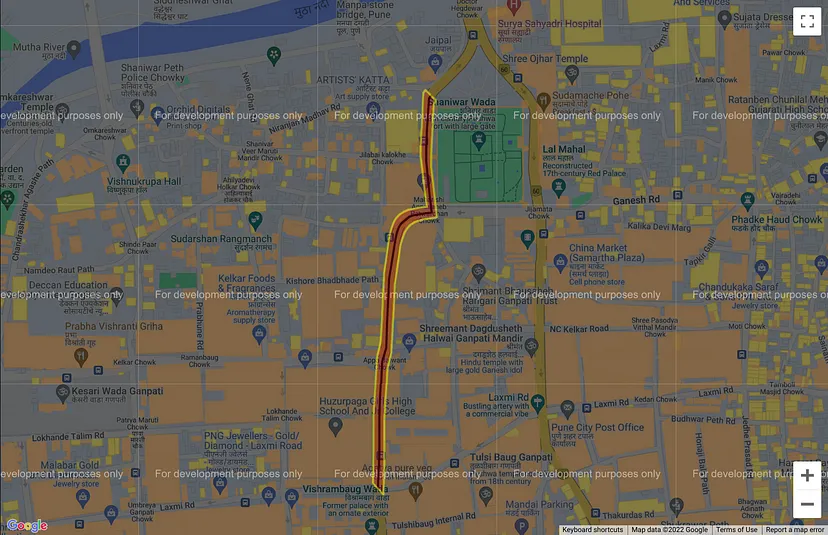
 Output
Output
- As you can see in the output, the black line represents a route, and the yellow border represents the geofence.
Customizing Map Styles
You can fully customize your Google Maps styles as per your application theme. Google Maps allows you to customize colours, roads, labels, landscapes and many other things.
Follow the below steps to customize map styles:
- Login to your Google Developer Console dashboard
- Select your project
- If you don’t find the Map Styles option in the left-side menus, search for Map Styles in the search box and select the Map Styles option from the Products & Pages category.

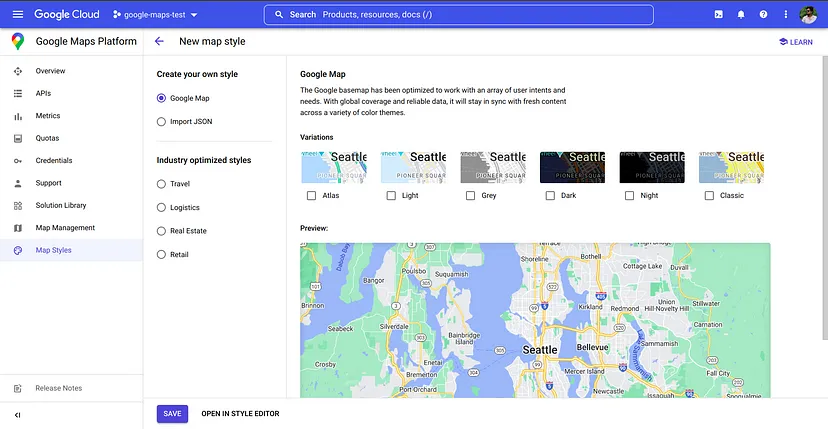
- Click on Create Style
- Then you can select any variation from the default ones, or you can create your own styles by clicking on the Open Style Editor option

- Navigate to Map Management after saving your custom styles
- Click on the Create Map ID option.
- Provide Name, Description and Map type (Javascript — Vector) and click on the Save button
- Then select the Map style that you created earlier from the dropdown options and Save

- Copy the Map ID and pass it to the GoogleMap component as described below
<GoogleMap
mapContainerClassName="map-container"
center={{ lat: 18.518056173723338, lng: 73.85410993103704 }}
zoom={10}
onLoad={onLoad}
options={{mapId: 'YOUR_MAP_ID'}}
/>
 Output
Output
In this way, you can also get rid of the tag For development purposes only.
In this blog, we have covered advanced features of Maps Javascript API with examples. For more details check out our GitHub repository here.
At Scalereal We believe in Sharing and Open Source.
So, If you found this helpful please give some claps 👏 and share it with everyone.
Sharing is Caring!
Thank you ;)
